デザイナーの田中です。
TimeCrowdでは設定などでテーブルっぽいものを使用しています。
が、率直に言って今は操作が統一されておらず。
使い勝手の向上のため、統一的な操作法にする予定です。
こういったテーブルはスマホではどういう形が使いやすそうかな?と考えたのが今回の話題です。

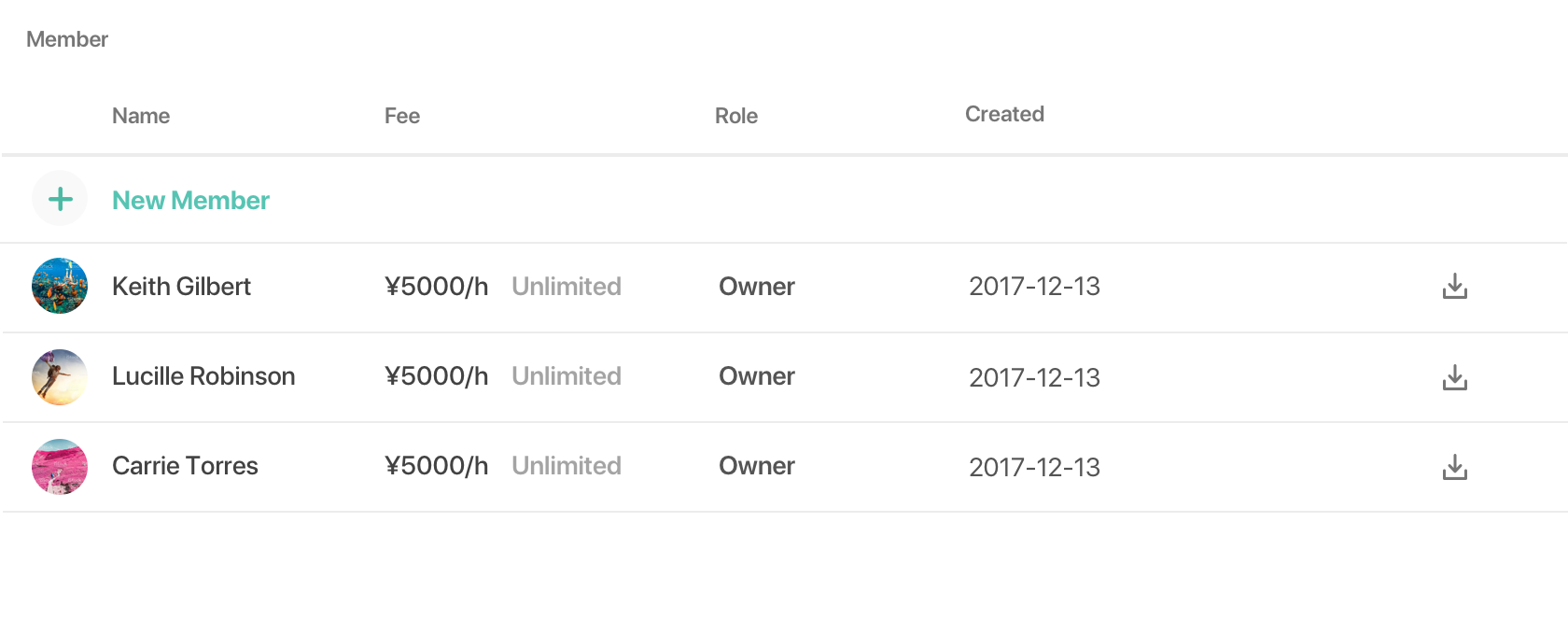
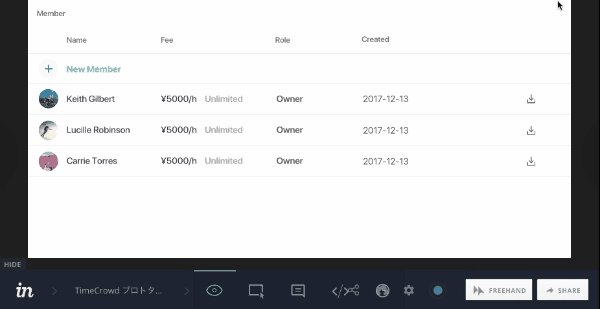
PCにおいて
よくあるやつです。
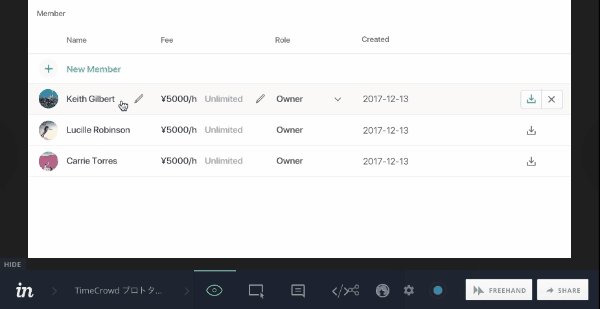
一覧として必要な項目が並んでいて、編集可能な項目をポイントして変更できます。

これがスマホだと
では同じものをスマホだとどう表現するか?
よくあるものだし、フツーはこうするみたいなのがあるだろうと思っていたのですが。
意外にも世の中的にこうした方がいいというのは無くバラバラ。
TimeCrowd的にはこうすると決める必要がありました。
なにを目的にするか
テーブルが主に使われるのは設定画面です。
設定の確認と変更。両方を担いますが、スマホにおいては確認の比重が大きいだろうと想定しました。
- スマホにおいて多量なアイテムの設定内容が容易に確認できること
- スマホにおいてもすべての項目が編集できること
を目的とします。
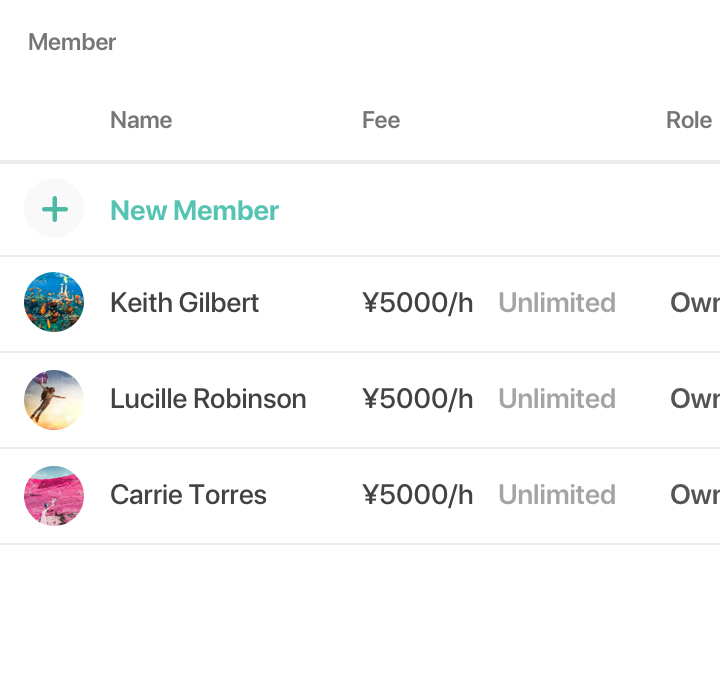
横スクロール
まず考えたのが、単に右側が見切れていて横スクロールするテーブル。
たまに見ます。

しかし見てわかるとおり、
- 見切れているため、一覧として確認しづらい
- 編集できる項目がわかりづらく、編集自体もしづらい
など、小さな画面ではよいところがないと判断しました。
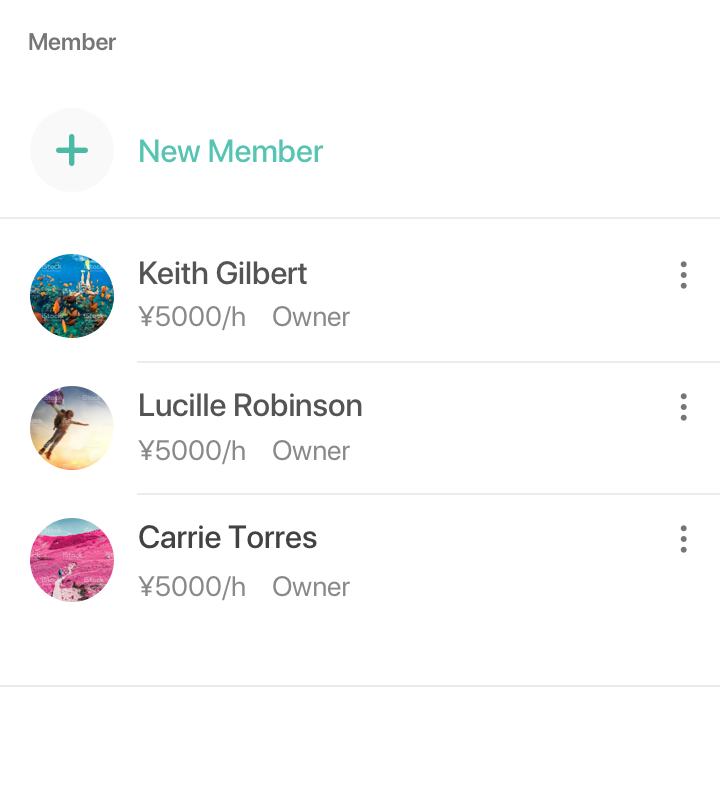
リスト
目的に立ち戻ると。
たくさんのアイテムの項目を確認できることが大事。
その観点で言うと、リスト形式が優れているように思えます。

重要な項目のみに割り切って表示させれば、小さな画面でも確認しやすそうです。
他にもカード形式も考えたのですが、リストに比べてどうしても面積が大きくなります。
一覧性を考えるとリストがよいと判断しました。
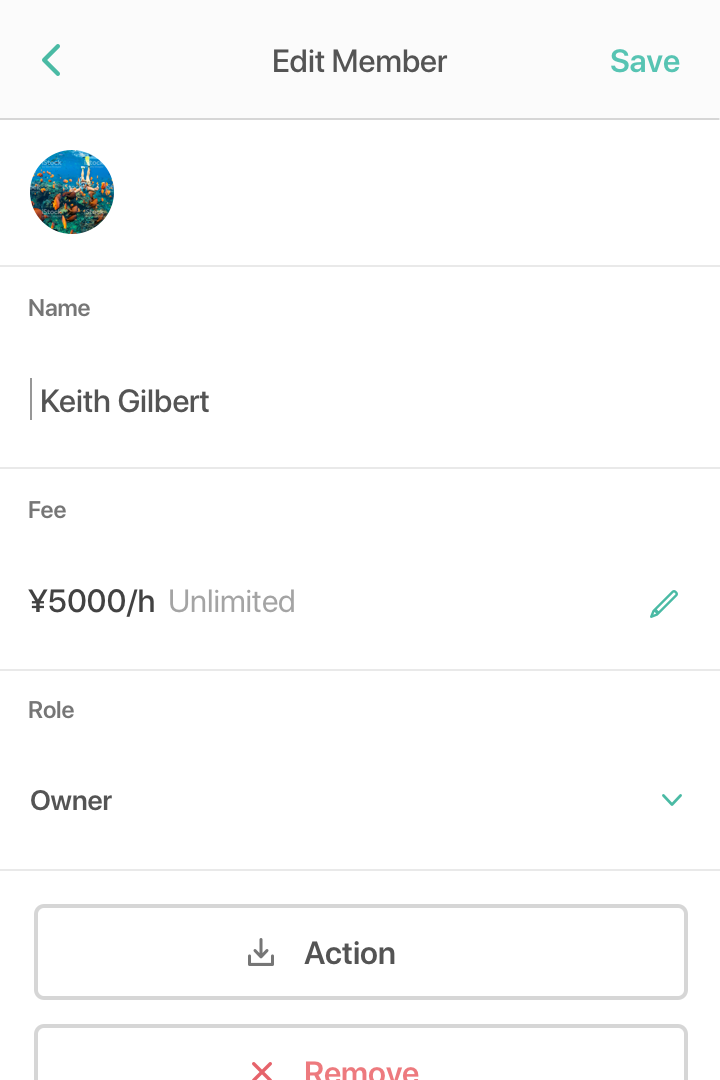
編集はどうするのか
見るのはいいけど変更や編集は?
テーブルの1行を項目ごとに分解すると、各項目を持った詳細ページにできます。
これで編集は過不足なく行えるはずです。

並び替えはどうするのか
テーブルは項目ごとのソート(並び替え)ができるけど、リストではどうする?
いまのところ、右上にボタンを置いて並び替えられる案を考えています。
※ 暫定案なので実際にこうなるかはわからないです

まとめ
目的だった
- 多量なアイテムの設定内容が容易に確認できること
- すべての項目が編集できること
は果たせたつもりですが、いかがでしょうか。
これからもTimeCrowdの使い勝手を向上していければと思います。


