目次
TimeCrowdのプロダクトデザインしませんか?
現在TimeCrowdでは、サービスのプロダクトデザインしてくれるデザイナーを募集しています!
TimeCrowdのこと
TimeCrowdは「チームでの時間を共有し生産性を高めるためのツール」です。
2015年にサービスを開始し、
2017年の今日、1月23日にタイムクラウド株式会社を設立し、2月には現在のデザインに大きなリニューアルをしました。
タイムクラウド株式会社を設立したときの弊社代表の記事
タイトルの「生きた時間」とは、タイムクラウド株式会社の企業理念「『生きた時間』を増やす」に出てくる言葉です。
「生きた時間」とは何かを私たちは定義していませんが、
それはTimeCrowdを使っていただいているチームやお客様自身の数だけ存在するものだと思っています。
それぞれの思い描く「生きた時間」を生み出すために私たちがやるべきことは、
- 「時間の見える化」そのもの
- わかりやすく、そして毎日の生活に溶け込んで、TimeCrowdを使っていただけるよう改善を行うこと
この2つです。
「チームのリーダーも、メンバーも、使っていてメリットを感じられるツールであること」
「多機能で誰にも使わないツールより、シンプルでみんなにずっと使ってもらえるツールであること」
このような思想でサービスを作っています。
もっとTimeCrowdの思想を知れる記事
募集に至った背景
現在TimeCrowdのデザインはデザイナーの田中さんが担当し、
サービスのプロダクトデザインから名刺など紙媒体まで多岐に渡り行っていただいています。
田中さんの記事一覧
デザイナー一人でTimeCrowdの全デザインを作り上げています。
言い換えれば、「田中さんがいなくなったらTimeCrowdのデザインが誰も出来ない」ということ…
それはTimeCrowdのアップデートを止めることと同義です。
なので、今後は田中さんの負担を減らし、2名体制で役割分担をしながら、
デザインフェーズを回していきたいと思っています。
また、今年TimeCrowdは、もっともっと発展するべく、
大きな機能改善や新たな機能の追加などを予定しています。
今後の行く末を左右するような、大きいデザインのタスクが山積みです。
それを担ってくれるデザイナーさんをチームにジョインし、
デザインタスクの爆速化が出来るような体制作りを目指したいと思っています。
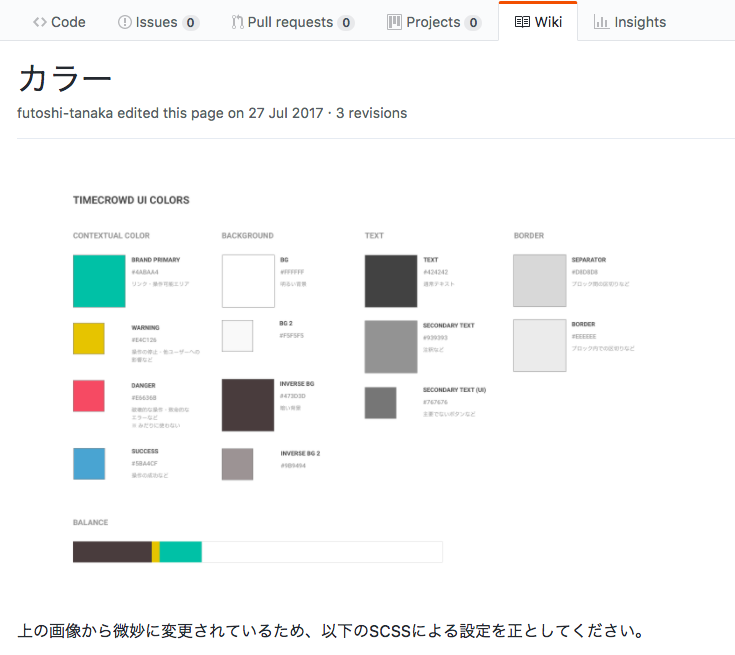
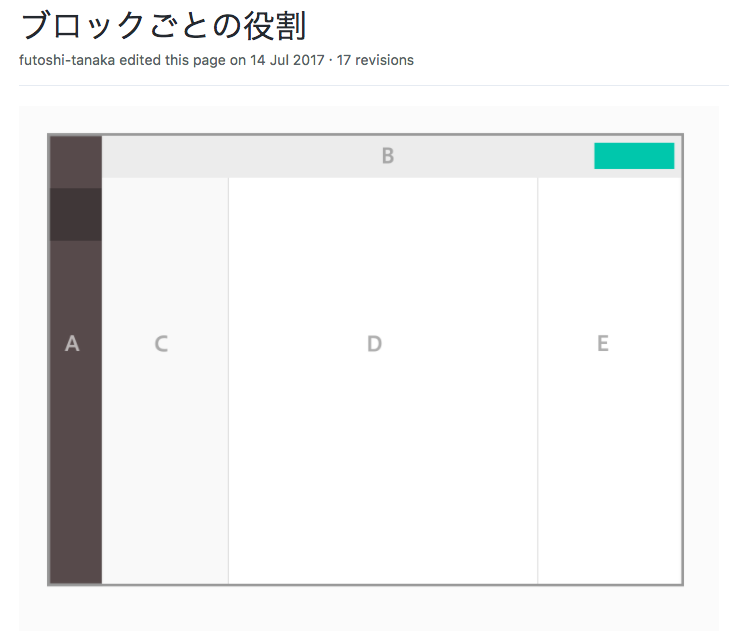
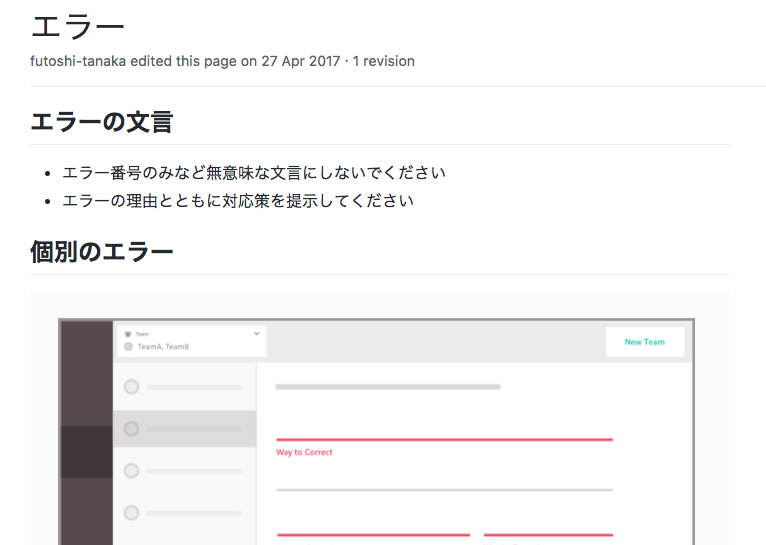
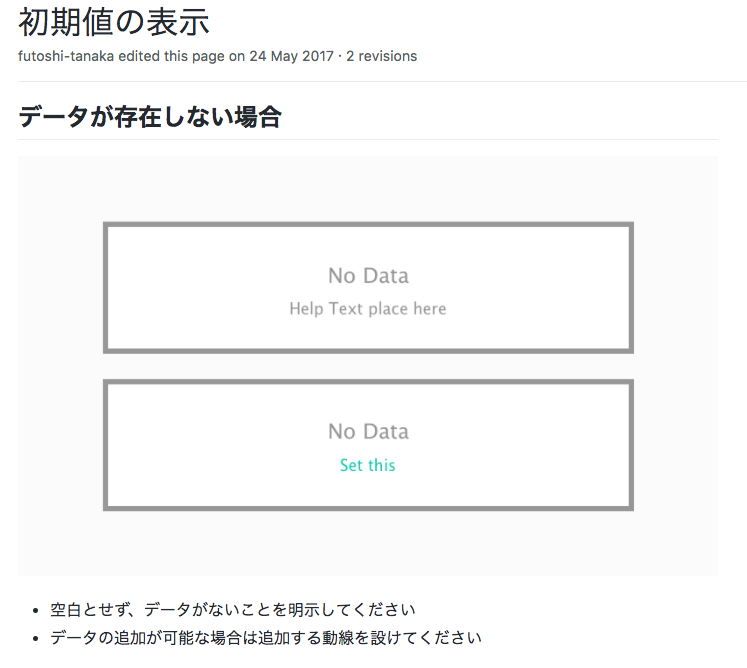
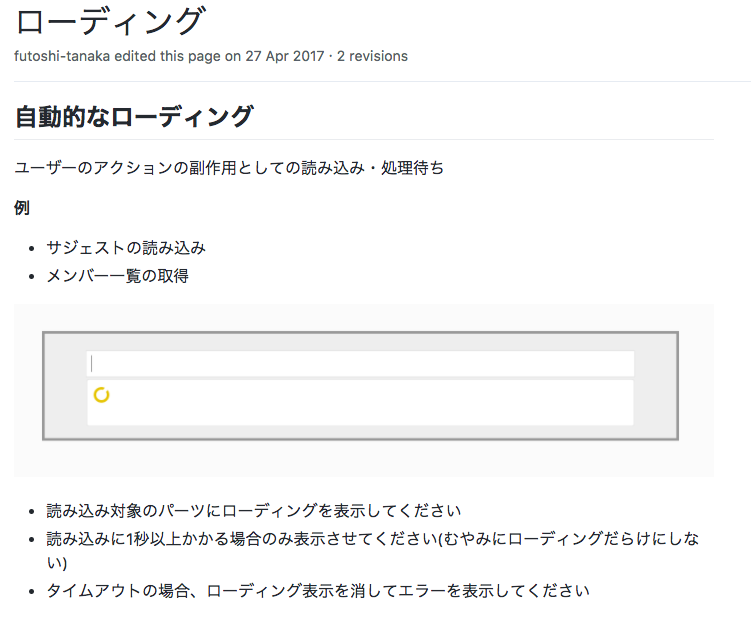
デザインガイドライン
TimeCrowdのデザインは全てガイドラインが設けられていて、
チーム全員がこのガイドラインに沿ってUIの確認をしたり、
エンジニアチームがこのガイドラインに則って実装が出来るよう、細かく設定されています。
全20ページのWikiの中から一部を公開します。





こんな方とお仕事してみたいです
- 社員全員リモートワークです。オフィス通勤はありません。
- 日中連絡が取りやすい方。(平日16:30からチームでミーティングしています。)
- 体系的にUI/UXのデザインが出来る方。
- HTML/CSS/JavaScriptなどでコーディングが出来る方。
- 表現したい動きをプロトタイプで示せる方。(実装方法問わず)
- TimeCrowdはReactで実装しています。Reactに興味のある方大歓迎です!
- フロントエンドの実装もやってみたいという方大歓迎です!
応募方法
下記のテンプレートに沿って応募下さい。
■お名前
■経歴・アピールポイント
■ポートフォリオ
■ご希望(報酬、勤務時間、業務etc)
コンタクト方法については下記の方法があります。
チャットワークで
下記のタイムクラウド事務局アカウントを追加すると、専用のグループチャットが作成されるので、
テンプレートに沿ってメッセージを送って下さい。
メールフォームで
お名前、メールアドレス、お問い合わせ内容にテンプレートの内容をご記入の上、送信してください。
いただいた情報に基づき、書類選考をさせていただきます。
面談を行う場合は、弊社よりご連絡致します。
応募お待ちしています!
「ちょっと気になる!」「話だけ聞いてみたい!」という方も大歓迎です。
お気軽にご応募ください!